Ena Sukmana
Pendahuluan
Animasi didefinisikan sebagai simulasi pergerakan yang diciptakan dengan mempertunjukkan rangkaian gambar (Seminar: 2003). Animasi membuat gambar diam menjadi terlihat bergerak (Vaughan: 2004). Bagaimana mungkin gambar diam dapat terlihat bergerak ? Ternyata hal tersebut dimungkinkan karena adanya fenomena biologis yang dikenal dengan “Persistence of vision” dan fenomena psikologis yang disebut dengan “phi” (Vaughan: 2004).
Persistence of vision merupakan ilusi “kehidupan” pada obyek gambar atau pada film (Suwasono: 2002). Objek yang dilihat oleh mata manusia, kemudian dipetakan secara kimiawi pada retina mata untuk beberapa saat (Ibrahim: 2002). Menurut Dana Hogdon (dalam Suwasono:2002), ilusi gerak tersebut pada dasarnya terjadi ketika gambar (image) sekilas ditangkap oleh retina mata manusia. Sedangkan fenomena phi terjadi karena pikiran manusia menangkap gerak suatu objek sebagai suatu konsep gerak yang lengkap (Ibrahim: 2002). Perpaduan fenomena persistence of vision dan fenomena phi memungkinkan otak manusia akan menyimpan gambar objek lebih lama daripada yang ditangkap oleh retina. Ketika sebuah seri bergambar yang tersusun secara rapi dan berkesinambungan ditampakkan sekilas secara berurutan, maka efek yang ditimbulkan dalam otak manusia adalah ilusi gerak (motion) dari gambar-gambar tersebut (Suwasono: 2002 ; Vaughan: 2004). Dengan demikian seri gambar diam tersebut dipersepsi melakukan gerakan atau menjadi terlihat “hidup”. Prinsip ini digunakan dalam teknik animasi dengan mengatur kecepatan perubahan gambar, yang dikenal dengan frame rate (Ibrahim: 2002). Film biasanya ditampilkan dalam 24 bingkai per detik (frame per second / fps). Televisi dan video dibangun dalam 30 fps (Vaughan: 2004).
Selain adanya faktor biologis dan psikologis manusia tersebut di atas, dalam dunia animasi perlu dipertimbangkan juga prinsip fisik dari aktor atau objek (Akkuzhyna : 2008 ; Owen : 1999). Prinsip ini dibangun untuk membuat animasi, khususnya animasi karakter, menjadi lebih realistis dan menyenangkan (Owen: 1999). Kepribadian yang dimiliki animasi karakter merupakan tujuan dari semua prinsip fisik tersebut. Prinsip tersebut adalah sebagai berikut (Akkuzhyna : 2008 ; Owen : 1999):
1. Squash and stretch
Prinsip ini menggambarkan kelenturan suatu objek. Prinsip ini merupakan upaya penambahan efek lentur suatu objek atau figure, sehingga seolah-olah “memuai” atau “menyusut” yang mengakibatkan adanya kesan efek gerak yang lebih hidup. Penerapan prinsip ini pada figure atau sosok mahluk hidup (misalnya manusia, binatang) akan memberikan efek dinamis terhadap gerakan tertentu. Sementara penerapan pada benda mati (misalnya bola, botol, gelas, meja) akan membuat mereka tampak atau berlaku seperti benda hidup. Contoh: ketika sebuah bola dilemparkan dan kemudian bola menyentuh tanah atau lantai, maka pada saat menyentuh tanah atau lantai, bola digambarkan seolah-olah menjadi sedikit lonjong horizontal. Meskipun dalam kenyataannya keadaan bola tidak selalu seperti itu. Hal ini memberikan efek pergerakan yang lebih dinamis dan “hidup”. Seperti contoh gambar berikut :
(Sumber: Owen: 1999)
2. Timing and motion/spacing
Timing berkaitan dengan penentuan waktu kapan sebuah gerakan harus dilakukan, sementara spacing adalah penentuan percepatan dan perlambatan dari bermacam-macam jenis gerak. Contoh: Sebuah bola dilemparkan ke arah sebuah kotak, apabila bola menumbuk kotak dan ternyata bola memantul, maka diperoleh kesan bahwa kotak lebih berat daripada bola. Sebaliknya, apabila kotak menjadi bergerak, maka diperoleh kesan bahwa kotak lebih ringan daripada bola.
3. Anticipation
Anticipation adalah gerakan pendahuluan. Gerakan ini bertujuan untuk menjelaskan atau merupakan persiapan gerakan utama. Sebagai contoh, dalam olah raga bowling, orang akan melakukan gerakan ayunan tangan memegang bola sebelum bola dilepas. Seperti gambar berikut ini:
(sumber: AnimateIt.net: 2011)
4. Staging
Staging adalah presentasi sebuah ide yang dapat ditangkap dengan jelas oleh penonton. Idea ini dapat berupa sebuah aksi, ekspresi, karakter, atau perasaan. Kuncinya adalah ide divisualisasikan sejelas mungkin untuk penonton. Staging berkaitan pula dengan sudut pengambilan gambar. Contoh, memperbesar muka tokoh untuk memperlihatkan raut muka yang menggambarkan ketakutan. Hal tersebut dapat digambarkan sebagai berikut:
(Sumber: http://thingsblackfolkslove.files.wordpress.com/ diakses pada 25 Mei 2011)
5. Follow Through and Overlapping Action
Follow through merupakan prinsip yang menggambarkan bagian objek tertentu yang tetap bergerak, walaupun objek tersebut telah berhenti bergerak. Misalnya, rambut yang tetap bergerak sesaat setelah berhenti berlari.
Sedangkan Overlapping action merupakan serangkaian gerakan yang saling mendahului. Misalnya pergerakan tangan dan kaki ketika berjalan.
6. Straight Ahead Action and Pose-to-Pose Action
Prinsip ini dilihat dari cara membuat animasi. Untuk straight ahead action, yaitu seorang animator membuat animasi dengan cara menggambar satu per satu (frame by frame) dari awal sampai selesai. Sedangkan Pose-to-Pose Action, yaitu pembuatan animasi dengan cara menggambar hanya pada beberapa frame tertentu saja, selanjutnya dilakukan proses tweening atau interval antar frame yang digambar atau dilanjutkan oleh animator lain.
7. Slow in and Out / Ease in and Ease Out
Prinsip ini berbicara mengenai akselerasi dan deselarasi, yang menegaskan kembali bahwa setiap gerakan memiliki percepatan dan perlambatan yang berbeda beda. Slow in terjadi ketika sebuah gerakan dimulai secara lambat kemudian menjadi cepat. Seperti orang yang tadinya berjalan menjadi berlari. Slow out terjadi ketika sebuah gerakan yang relative cepat kemudian menjadi lambat. Seperti, kendaraan yang direm sampai dalam kondisi berhenti.
8. Arcs
Sistem pergerakan tubuh pada manusia, binatang, atau mahluk hidup lainnya bergerak mengikuti pola yang disebut Arcs. Hal ini memungkinkan mereka bergerak secara halus dan lebih realistis, karena pergerakan mereka mengikuti pola yang berbentuk lengkung (termasuk lingkaran, elips, atau parabola).
9. Exaggeration
Prinsip ini merupakan upaya untuk mendramatisir suatu animasi dalam bentuk rekayasa gambar yang bersifat hiperbolis. Animasi dengan prinsip ini biasanya dapat dilihat dalam film animasi seperti Donald duck, Doraemon, Tom & Jerry. Misalnya Nobita menangis digambarkan airmatanya mengalir seperti air terjun.
10. Secondary Action
Prinsip ini merupakan gerakan tambahan yang ditujukan untuk memperkuat gerakan utama supaya tampak lebih realistis. Contoh, ketika seseorang sedang berjalan, gerakan utamanya tentu adalah melangkahkan kaki. Tetapi dapat ditambahkan secondary action untuk memperkuat kesan hidup pada animasi dengan menambah gerakan mengayun-ayunkan tangan.
11. Appeal
Prinsip ini merupakan sesuatu yang ingin dilihat oleh penonton. Prinsip ini sama dengan karisma dalam diri seorang aktor.
Semua prinsip diatas, baik prinsip biologis, psikologis, dan fisik, diterapkan dalam animasi agar produk animasi terlihat lebih hidup, realistis, dan menyenangkan.
Teknik Pembuatan Animasi
Teknik pembuatan animasi ada 2 teknik, yaitu traditional animation dan computer animation. Traditional animation, atau yang lebih dikenal dengan cel animation, lebih banyak digunakan ketika komputer belum dikenal atau ditemukan. Kata “cel”, merupakan kependekan dari kata “celluloid”, yaitu lembaran transparan yang digunakan untuk melukis atau menggambar objek (Vaughan: 2004 ; Anonim: [t.th.]). Celluloid digunakan untuk produksi animasi dan film sampai akhir abad ke-20 (Anonim: [t.th.]).
Secara umum, karakter tokoh digambarkan di atas lembaran transparan tersebut, dan disimpan di atas lembaran transparan lain yang berisi gambar latar belakang untuk tokoh tersebut, seperti pada gambar di bawah. Hal ini akan mengurangi jumlah berapa kali suatu objek harus digambar ulang (Anonim: [t.th.]).
 (Sumber: Anonim: [t.th.])
(Sumber: Anonim: [t.th.])Prinsip cel animation tersebut dalam computer animation tetap digunakan dalam bentuk “layering”. Setiap cel dalam cel animation merupakan layer dalam computer animation.
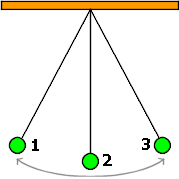
Teknik cel animation dimulai dengan keyframes. Keyframes adalah frame pertama dan frame terakhir dari suatu aksi (Vaughan: 2004). Misalnya gerakan pendulum dapat dianimasikan dengan membuat keyframes pendulum disisi sebelah kiri, kemudian keyframes pendulum di bagian tengah, atau keyframes pendulum di sisi sebelah kanan, seperti gambar berikut:
 (Sumber: Fizzics Fizzle: [t.th.])
(Sumber: Fizzics Fizzle: [t.th.])Serangkaian frame di antara keyframes dibuat dalam suatu proses yang disebut tweening. Proses tweening suatu aksi memerlukan perhitungan jumlah frame yang dibuat di antara keyframes dan lintasan atau jalur dari suatu aksi dilakukan, dan kemudian membuat gambar sketsa dari perubahan dari keyframe awal sampai keyframe akhir (Vaughan: 2004). Seperti gambar di atas, pendulum no. 2 dapat dianggap sebagai frame hasil proses tweening. Dalam computer animation, proses tweening tidak dilakukan secara manual, tetapi dilakukan oleh komputer melalui sebuah program aplikasi untuk pembuatan animasi.
Proses selanjutnya adalah proses “inks”. Kata “inks”, dalam istilah computer animation, biasanya dimaksudkan untuk menggambarkan proses pewarnaan, batas objek, dan lapisan (layer) suatu objek, sehingga objek-objek yang ada dapat digabungkan atau mencampurkan warna untuk menghasilkan transparansi khusus, versi yang berbeda, dan efek yang diinginkan. Teknik di atas dapat diterapkan dalam contoh pembuatan suatu animasi, misalnya sebuah animasi yang menggambarkan bumi mengelilingi matahari dan seseorang yang bermain bowling.
Contoh pertama untuk pembuatan animasi bumi mengelilingi matahari, dapat dideskripsikan langkah pembuatannya sebagai berikut:
Judul Proyek Animasi: Revolusi Bumi terhadap Matahari
Keyframe ke-1
a. Gambar matahari diposisikan di tengah frame
b. Bumi diposisikan 0 derajat dari posisi matahari
Keyframe ke-2
a. Gambar matahari yang telah berotasi sekitar 10 derajat diposisikan di
tengah frame
b. Bumi diposisikan 30 derajat dari posisi matahari
c. Proses tweening antara keyframe 1 dan keyframe 2 sebanyak 2 frame
Keyframe ke-3
a. Gambar matahari yang telah berotasi sebesar 20 derajat diposisikan di tengah frame
b. Bumi diposisikan 60 derajat dari posisi matahari
c. Proses tweening antara keyframe 2 dan keyframe 3 sebanyak 2 frame
Key Frame ke-4
a. Gambar matahari yang telah berotasi sebesar 30 derajat diposisikan di tengah frame
b. Bumi diposisikan 90 derajat dari posisi matahari
c. Proses tweening antara keyframe 3 dan keyframe 4 sebanyak 2 frame
Key Frame ke-5
a. Gambar matahari yang telah berotasi sebesar 40 derajat diposisikan di tengah frame
b. Bumi diposisikan 120 derajat dari posisi matahari
c. Proses tweening antara keyframe 4 dan keyframe 5 sebanyak 2 frame
Key Frame ke-6
a. Gambar matahari yang telah berotasi sebesar 50 derajat diposisikan di tengah frame
b. Bumi diposisikan 150 derajat dari posisi matahari
c. Proses tweening antara keyframe 5 dan keyframe 6 sebanyak 2 frame
Key Frame ke-7
a. Gambar matahari yang telah berotasi sebesar 60 derajat diposisikan di tengah frame
b. Bumi diposisikan 180 derajat dari posisi matahari
c. Proses tweening antara keyframe 6 dan keyframe 7 sebanyak 2 frame
Key Frame ke-8
a. Gambar matahari yang telah berotasi sebesar 70 derajat diposisikan di tengah frame
b. Bumi diposisikan 210 derajat dari posisi matahari
c. Proses tweening antara keyframe 7 dan keyframe 8 sebanyak 2 frame
Key Frame ke-9
a. Gambar matahari yang telah berotasi sebesar 80 derajat diposisikan di tengah frame
b. Bumi diposisikan 240 derajat dari posisi matahari
c. Proses tweening antara keyframe 8 dan keyframe 9 sebanyak 2 frame
Key Frame ke-10
a. Gambar matahari yang telah berotasi sebesar 0 derajat diposisikan di tengah frame
b. Bumi diposisikan 270 derajat dari posisi matahari
c. Proses tweening antara keyframe 9 dan keyframe 10 sebanyak 2 frame
Key Frame ke-11
a. Gambar matahari yang telah berotasi sebesar 10 derajat diposisikan di tengah frame
b. Bumi diposisikan 300 derajat dari posisi matahari
c. Proses tweening antara keyframe 10 dan keyframe 11 sebanyak 2 frame
Key Frame ke-12
a. Gambar matahari yang telah berotasi sebesar 20 derajat diposisikan di tengah frame
b. Bumi diposisikan 330 derajat dari posisi matahari
c. Proses tweening antara keyframe 11 dan keyframe 12 sebanyak 2 frame
Key Frame ke-13
a. Keyframe ke-13 sama dengan keyframe ke-1
b. Proses tweening antara keyframe 12 dan keyframe 13 sebanyak 2 frame
c. Akhir frame
Untuk memperoleh hasil animasi yang lebih baik, diperlukan keyframes yang lebih banyak. Dengan demikian gerakan perputaran bumi akan lebih tampak natural.
Dengan bantuan program Ulead GIF Animator versi 5.05, maka diperoleh gambar animasi seperti di bawah ini:
Contoh kedua untuk pembuatan animasi permainan bowling, dapat dideskripsikan langkah pembuatannya sebagai berikut:
Judul Proyek Animasi: Permainan Bowling
Frame ke-1
a. Kondisi awal lintasan dan pin bowling
b. Gambar pin bowling diposisikan di ujung kanan lintasan
Frame ke-2
a. Gambar orang mengayunkan bola bowling
b. Gambar orang diposisikan di ujung kiri lintasan
c. Gambar bola bowling diposisikan di belakang orang
Frame ke-3
a. Gambar orang mengayunkan bola bowling
b. Gambar orang diposisikan di ujung kiri lintasan
c. Gambar bola bowling diposisikan lebih rendah dari frame sebelumnya
Frame ke-4
a. Gambar orang mengayunkan bola bowling
b. Gambar orang diposisikan di ujung kiri lintasan
c. Gambar bola bowling diposisikan lebih rendah dari frame sebelumnya
Frame ke-5
a. Gambar orang mengayunkan bola bowling
b. Gambar orang diposisikan di ujung kiri lintasan
c. Gambar bola bowling diposisikan lebih rendah dari frame sebelumnya
Frame ke-6
a. Gambar orang mengayunkan bola bowling
b. Gambar orang diposisikan di ujung kiri lintasan
c. Gambar bola bowling diposisikan di depan gambar orang bagian bawah
Frame ke-7
a. Gambar orang mengayunkan bola bowling
b. Gambar orang diposisikan di ujung kiri lintasan
c. Gambar bola bowling diposisikan di depan gambar orang bagian bawah dengan jarak yang lebih jauh dari frame sebelumnya
Frame ke-8
a. Gambar orang mengayunkan bola bowling
b. Gambar orang diposisikan di ujung kiri lintasan
c. Gambar bola bowling diposisikan lepas dari pegangan orang
Frame ke-9
a. Gambar orang setelah mengayunkan bola bowling
b. Gambar orang diposisikan di ujung kiri lintasan, tangan bergerak kembali ke arah belakang
Frame ke-10
a. Gambar orang setelah mengayunkan bola bowling
b. Gambar orang diposisikan di ujung kiri lintasan, tangan diposisikan disamping tubuh
Frame ke-11
a. Gambar orang setelah mengayunkan bola bowling
b. Gambar orang diposisikan di ujung kiri lintasan, tangan diposisikan dibelakang tubuh sekitar 45 derajat
Frame ke-12
a. Gambar orang setelah mengayunkan bola bowling
b. Gambar orang diposisikan di ujung kiri lintasan, tangan diposisikan dibelakang tubuh sekitar 90 derajat
Frame ke-13
a. Bola berada di pangkal lintasan sebelah kiri
b. Pin bowling berada di ujung lintasan kanan
Frame ke-14
a. Bola bowling tepat berada di depan pin bowling
b. Proses tweening antara frame ke-13 dan fram ke-14 sebanyak 35 frame
Frame ke-15
a. Gambar bola bowling menumbuk pin pertama
Frame ke-16
a. Gambar pin bowling hancur sebagian
Frame ke-17
a. Gambar seluruh pin hancur
Frame ke-18
a. Gambar pin rata dalam lintasan
b. Akhir frame
Untuk memperoleh hasil animasi yang lebih baik, diperlukan prinsip-prinsip fisik animasi. Misalnya :
1. Prinsip anticipation pada gambar orang yang sedang mengayunkan bola bowling.
2. Prinsip arcs saat orang mengayunkan bola
3. Prinsip follow through and overlapping action pada saat orang melepaskan bola bowling dengan gerakan ayunan tangan kosong ke belakang.
4. Prinsip slow in and slow out ketika bola bowling menggelinding semakin cepat ke arah pin bowling.
5. Prinsip Timing and Spacing/Motion, ketika bola bowling menumbuk pin bowling dan akhirnya pin bowling hancur.
Dengan bantuan program Ulead GIF Animator versi 5.05, maka diperoleh gambar animasi seperti di bawah ini:
Pembuatan animasi tidak hanya ditentukan oleh teknik pembuatannya, tetapi juga dapat dipengaruhi oleh faktor lingkungan, seperti lokasi geografis tempat animasi didistribusikan, audiens yang akan melihat animasi, dan lain-lain. Sebagai contoh, animasi dari presentasi laporan keuangan untuk pemegang saham akan cocok disampaikan di rapat umum pemegang saham. Animasi yang diterapkan misalnya dapat menggambarkan kenaikan profit perusahaan dan kenaikan nilai saham.
Berdasarkan uraian di atas, maka dengan mempertimbangkan prinsip-prinsip animasi, teknik animasi dan faktor lingkungan, proyek animasi yang dirancang akan lebih efektif dan efisien dalam menyampaikan suatu informasi. Audiens akan lebih memahami informasi yang disampaikan suatu lembaga melalui proyek animasi tersebut.
Daftar Pustaka
Akkuzhyna, Yuliya. 2008. Principles of Traditional Animation. Seminar “Character Animation” (Saarland University, SS 2008). http://embots.dfki.de/doc/seminar_ca/finalReportAkkuzhyna.pdf diakses pada 24 Mei 2011.
AnimateIt.net. 2011. Man bowling gif animation. http://www.animateit.net/details.php?image_id=1953 diakses pada 25 Mei 2011.
Anonim. 2008. Pumpkin face scared gif animation. http://thingsblackfolkslove.files.wordpress.com/2008/03/pumpkin_face_scared_hg_wht.gif diakses pada 25 Mei 2011.
Anonim. [t.th.]. Cel Animation. Website resource. http://faculty.ncwc.edu/gkinghttphttp://www.blogger.com/img/blank.gif://www.blogger.com/img/blank.gif/Project2/Web%20Site/Types%20of%20Animation/cel%20animation.htm diakses pada 25 Mei 2011
Fizzicx Fizzle. [t.th.]. Simple Harmonic Motion. Website resource. http://library.thinkquest.org/16600/intermediate/pendulum.gif diakses pada 25 Mei 2011
Ibrahim, Nazrita. 2002. Multimedia Building Block : Animation. Presentation file. [s.l.]: UNITEN. http://www.blogger.com/img/blank.gif
Owen, G. Scott. 1999. Principles of Traditional Animation Applied to 3D Computer Animation. http://www.siggraph.org/education/materials/HyperGraph/animation/character_animation/principles/prin_trad_anim.htm diakses pada 18 Mei 2011.
Seminar, Kudang B. ; Nurhadryani, Yani ; Nurmayasari, Pramudita. 2003. Penggunaan Animasi dan Multimedia dalam Software Pembelajaran. Majalah Ilmiah Ilmu Komputer, vol. 1 no. 1, hal. 26-38. http://202.124.205.107/files/IIP030101kbs.pdf diakses pada 23 Mei 2011.
Suwasono, Arief Agung. 2002. Sekilas Tentang Televisi dan Tayangan Iklan. NIRMANA, Vol. 4 no. 1, Januari 2002 : 38-51.Suranaya: Jurusan desain komunikasi visual, Fakultas Seni dan Desain Universitas Kristen Petra : http://puslit.petra.ac.id/journals/design/ diakses tanggal 24 Mei 2011.
Vaughan, Tay. 2004. Multimedia : making it works. New York: McGraw-Hill
_____________________________________________
Dibuat tanggal 25 Mei 2011, sebagai tugas kuliah teknik multimedia pada Program Magister Profesional Teknologi Informasi Untuk Perpustakaan Program Pascasarjana Institut Pertanian Bogor







Tidak ada komentar:
Posting Komentar